## 紧急准备摘要 美国和加拿大目前多个州(西弗吉尼亚州、北卡罗来纳州、印第安纳州、肯塔基州、田纳西州、阿肯色州)和省份正面临**严峻的冬季风暴**。本摘要概述了关键的准备和恢复步骤。 **立即安全:** 了解如何应对地震、龙卷风、火灾和主动威胁等灾害(完整列表请参阅来源)。**应急包**至关重要——包括水、食物、医疗用品、工具、文件和庇护用品。 **家庭准备:** 确定疏散路线、沟通计划,并了解如何关闭公用设施。确保烟雾/一氧化碳探测器正常工作,并安全使用发电机(仅限室外)。 **灾后:** 在重新进入受损房产之前,等待“安全”信号。在清理之前用照片记录损坏情况,并保留收据以获取潜在的**FEMA和SBA援助**。优先考虑食品安全,并处理潜在的霉菌生长。谨防诈骗。 **资源:** * **美国:** FEMA (1-800-621-3362)、211(获取当地援助)和危机热线(退伍军人、家庭暴力、SAMHSA)。 * **加拿大:** GetPrepared.gc.ca 和加拿大红十字会。 **来源:** Ready.gov / GetPrepared.gc.ca – 提供详细指南和信息。
每日HackerNews RSS
启用 JavaScript 和 Cookie 以继续。
 停止为每个AI编码工具维护单独的配置文件。在.ai/中定义一次,同步到所有地方。单一事实来源——一次性编写项目规则、MCP服务器和权限。
适用于您的工具——同步到每个工具实际读取的本机格式。
保持同步——更新.ai/并运行lnai sync以立即传播更改。
自动清理——配置更改时删除孤立文件。
工具配置生成:
Claude Code .claude/
Codex .codex/
Cursor .cursor/
Gemini CLI .gemini/
GitHub Copilot .github/copilot-instructions.md
OpenCode .opencode/
Windsurf .windsurf/
npm install -g lnai
lnai init # 创建 .ai/ 配置
lnai validate # 检查错误
lnai sync # 导出到本机工具配置
完整指南和配置参考请访问 lnai.sh
MIT
如果您觉得LNAI有帮助,请在GitHub上为我们点赞!
停止为每个AI编码工具维护单独的配置文件。在.ai/中定义一次,同步到所有地方。单一事实来源——一次性编写项目规则、MCP服务器和权限。
适用于您的工具——同步到每个工具实际读取的本机格式。
保持同步——更新.ai/并运行lnai sync以立即传播更改。
自动清理——配置更改时删除孤立文件。
工具配置生成:
Claude Code .claude/
Codex .codex/
Cursor .cursor/
Gemini CLI .gemini/
GitHub Copilot .github/copilot-instructions.md
OpenCode .opencode/
Windsurf .windsurf/
npm install -g lnai
lnai init # 创建 .ai/ 配置
lnai validate # 检查错误
lnai sync # 导出到本机工具配置
完整指南和配置参考请访问 lnai.sh
MIT
如果您觉得LNAI有帮助,请在GitHub上为我们点赞!
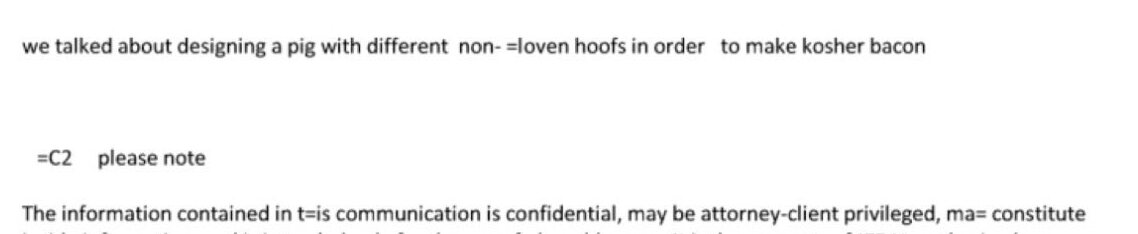
 最近在推特上出现大量带有等号 (=) 的旧电子邮件片段,引发了人们的兴趣。这并非编码或扫描错误,而是过时电子邮件编码方法的遗留问题。
在电子邮件的早期,长文本行对服务器来说是个问题。“Quoted Printable”编码通过插入一个“=”字符后跟换行符来解决这个问题,以表示同一行的延续。然而,当这些电子邮件在不同的操作系统格式(Windows 到 Unix)之间转换时,发生了解码错误。
一个有缺陷的算法试图删除等号后的字符,导致字母丢失。此外,等号*也*被用来表示电子邮件中的特殊字符——例如带重音的字母或空格。 看起来处理这些电子邮件的人使用了简单的查找和替换,而不是正确的解码器,这加剧了问题。
本质上,这些等号既是技术历史的标志,*也是*处理不当的体现。
最近在推特上出现大量带有等号 (=) 的旧电子邮件片段,引发了人们的兴趣。这并非编码或扫描错误,而是过时电子邮件编码方法的遗留问题。
在电子邮件的早期,长文本行对服务器来说是个问题。“Quoted Printable”编码通过插入一个“=”字符后跟换行符来解决这个问题,以表示同一行的延续。然而,当这些电子邮件在不同的操作系统格式(Windows 到 Unix)之间转换时,发生了解码错误。
一个有缺陷的算法试图删除等号后的字符,导致字母丢失。此外,等号*也*被用来表示电子邮件中的特殊字符——例如带重音的字母或空格。 看起来处理这些电子邮件的人使用了简单的查找和替换,而不是正确的解码器,这加剧了问题。
本质上,这些等号既是技术历史的标志,*也是*处理不当的体现。
 ## scx_horoscope:基于星象的CPU调度
scx_horoscope是一个完全可用的Linux内核调度器,它使用`sched_ext`框架,并基于占星学原理做出CPU调度决策。它计算实时行星位置,根据星座亲和力对任务进行分类,并相应地动态调整CPU时间片。
该调度器基于行星统治力分配优先级——太阳用于关键进程,月亮用于交互式任务,水星用于网络活动,以此类推——并为兼容的元素星座(火星提升CPU任务,水星降低)提供加成,以及在行星逆行期间施加惩罚。月相也会影响调度,在满月期间提升交互式任务。
尽管科学上站不住脚,但该项目是一个完全可行的概念验证,可以加载到内核中,并可证明地影响任务调度。它旨在用于教育和娱乐目的,提供诸如“宇宙天气报告”和调试输出等功能,以观察占星学对系统进程的影响。它需要一个较新的内核(6.12+),并以GPL-2.0许可协议提供。
## scx_horoscope:基于星象的CPU调度
scx_horoscope是一个完全可用的Linux内核调度器,它使用`sched_ext`框架,并基于占星学原理做出CPU调度决策。它计算实时行星位置,根据星座亲和力对任务进行分类,并相应地动态调整CPU时间片。
该调度器基于行星统治力分配优先级——太阳用于关键进程,月亮用于交互式任务,水星用于网络活动,以此类推——并为兼容的元素星座(火星提升CPU任务,水星降低)提供加成,以及在行星逆行期间施加惩罚。月相也会影响调度,在满月期间提升交互式任务。
尽管科学上站不住脚,但该项目是一个完全可行的概念验证,可以加载到内核中,并可证明地影响任务调度。它旨在用于教育和娱乐目的,提供诸如“宇宙天气报告”和调试输出等功能,以观察占星学对系统进程的影响。它需要一个较新的内核(6.12+),并以GPL-2.0许可协议提供。
启用 JavaScript 和 Cookie 以继续。
 这个仓库包含minichord本身及其文档的源代码。请订阅新闻通讯以了解该项目。了解该项目的最佳方式是访问minichord网站,其中包含项目的文档。特别是它包含:此文档使用mkdocs构建,相关的源代码和构建脚本可在文档文件夹中找到。硬件文件夹包含构建minichord所需的资源。所有硬件均以知识共享署名-非商业性使用4.0国际许可协议(CC BY-NC 4.0)提供。特别是它包含:固件文件夹包含项目固件和必要的编程资源。所有软件均以3条款BSD许可协议提供。特别是它包含:以下是与该项目相关的可用媒体列表(待完善):有关该项目的任何信息,请随时致电[email protected]。
这个仓库包含minichord本身及其文档的源代码。请订阅新闻通讯以了解该项目。了解该项目的最佳方式是访问minichord网站,其中包含项目的文档。特别是它包含:此文档使用mkdocs构建,相关的源代码和构建脚本可在文档文件夹中找到。硬件文件夹包含构建minichord所需的资源。所有硬件均以知识共享署名-非商业性使用4.0国际许可协议(CC BY-NC 4.0)提供。特别是它包含:固件文件夹包含项目固件和必要的编程资源。所有软件均以3条款BSD许可协议提供。特别是它包含:以下是与该项目相关的可用媒体列表(待完善):有关该项目的任何信息,请随时致电[email protected]。
(Empty input provided. There is nothing to translate.)
该设备广受欢迎,很快被大规模生产并以更易发音的名字推向市场,包括幻影镜、幻景镜,甚至平淡的“魔轮”。这里展示的是竞争产品麦克莱恩光学幻象或魔幻全景,该产品于1833年出版,是早期大规模生产的费纳基示镜之一。我们在这里看到的插图是简单的移动图形,但在随后的几年里,设计会变得越来越复杂,描绘出色彩鲜艳、虚幻的复杂场景。
## Nia-Vault:AI驱动的本地搜索 Nia-Vault是一个CLI工具,允许你使用AI驱动的语义搜索查询本地笔记和文件,由Nia提供支持。它与`nia-sync`无缝集成,用于访问和搜索同步文件夹。 **主要特性:** * **语义搜索:** 用自然语言提问以找到相关信息。 * **多文件夹支持:** 在多个同步文件夹中搜索。 * **易于设置:** 使用现有的`nia-sync`凭据,并提供交互式初始化向导。 * **灵活同步:** 按需同步文件夹或在每次搜索前同步。 **安装:** 需要Node.js 18+ 或 Bun,以及配置好的`nia-sync`(使用`pip install nia-sync`安装并使用`nia login`进行身份验证)。使用`bun install -g nia-vault` 或 `npm/pnpm install -g nia-vault`全局安装`nia-vault`。 使用`vault init`配置搜索文件夹,然后使用`vault ask "你的问题"`开始。选项包括指定文件夹(`-f`),结果限制(`-l`)和强制同步(`-s`)。配置存储在`~/.config/nia-vault/config.json`中。