![]() 伊恩的鞋带网站是关于鞋带的顶级在线资源,由“鞋带教授”伊恩·菲根创建并维护了二十多年。这个由人工运营的网站——不含人工智能内容——提供了大量信息,包括超过100个循序渐进的系带教程,配有2700多张照片,甚至还有一个设计定制鞋带的工具。
除了系带样式,该网站还详细介绍了25种绳结,包括伊恩创下的世界纪录保持者“伊恩结”,用于快速系鞋带。它还深入探讨了鞋带本身的歷史和构造。
该网站定期更新新内容、访谈和访客贡献(例如来自世界各地的最新系带照片),并培养了一个充满热情的社区。 访客们一致称赞该网站的实用性,从纠正一生的系鞋习惯到发现新的系带技巧,并热切希望支持其持续发展。
伊恩的鞋带网站是关于鞋带的顶级在线资源,由“鞋带教授”伊恩·菲根创建并维护了二十多年。这个由人工运营的网站——不含人工智能内容——提供了大量信息,包括超过100个循序渐进的系带教程,配有2700多张照片,甚至还有一个设计定制鞋带的工具。
除了系带样式,该网站还详细介绍了25种绳结,包括伊恩创下的世界纪录保持者“伊恩结”,用于快速系鞋带。它还深入探讨了鞋带本身的歷史和构造。
该网站定期更新新内容、访谈和访客贡献(例如来自世界各地的最新系带照片),并培养了一个充满热情的社区。 访客们一致称赞该网站的实用性,从纠正一生的系鞋习惯到发现新的系带技巧,并热切希望支持其持续发展。
每日HackerNews RSS
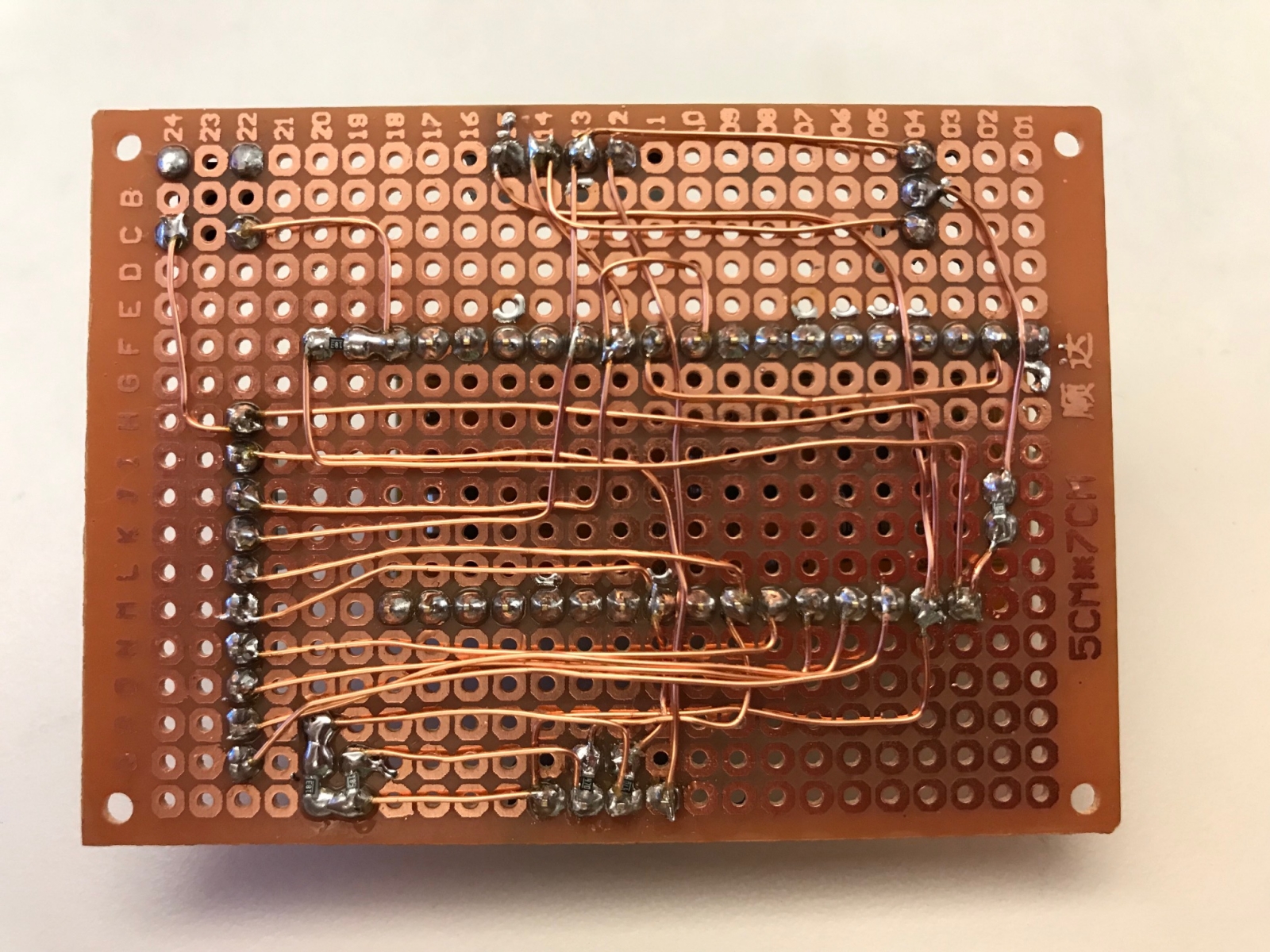
 ## 使用漆包线焊接:原型制作的替代方案
作者不喜欢面包板的混乱和不精确,更喜欢在没有立即可用PCB时,直接将原型焊接在洞洞板上。他们发现漆包线比传统的绝缘线有了显著的改进,简化了流程。
该技术涉及一个6步过程:用烙铁短暂加热去除漆包线上的绝缘漆,将一端焊接到板上(通常需要镊子来保持稳定),布线并剪切至所需长度,重复去除绝缘漆,最后焊接另一端。一个关键技巧是在第二次去除绝缘漆时,将电线弯离板子,为烙铁提供空间。
作者详细介绍了他们经济实惠的焊接设置,包括热风返修台、PCB支架、焊锡头清洁器、放大灯和万用表。他们还强调了转向使用0603 SMD电阻器进行原型制作,因为它们体积小且相对易于操作。虽然承认自己仍然是初学者,但他们分享了自己的流程并鼓励反馈。
## 使用漆包线焊接:原型制作的替代方案
作者不喜欢面包板的混乱和不精确,更喜欢在没有立即可用PCB时,直接将原型焊接在洞洞板上。他们发现漆包线比传统的绝缘线有了显著的改进,简化了流程。
该技术涉及一个6步过程:用烙铁短暂加热去除漆包线上的绝缘漆,将一端焊接到板上(通常需要镊子来保持稳定),布线并剪切至所需长度,重复去除绝缘漆,最后焊接另一端。一个关键技巧是在第二次去除绝缘漆时,将电线弯离板子,为烙铁提供空间。
作者详细介绍了他们经济实惠的焊接设置,包括热风返修台、PCB支架、焊锡头清洁器、放大灯和万用表。他们还强调了转向使用0603 SMD电阻器进行原型制作,因为它们体积小且相对易于操作。虽然承认自己仍然是初学者,但他们分享了自己的流程并鼓励反馈。
## Notepad++ 更新系统被攻破 - 摘要 在2025年6月至12月2日期间,Notepad++ 用户成为一次复杂攻击的目标,该攻击涉及主机提供商基础设施被攻破。安全专家认为,一个中国国家资助的组织有选择地将更新流量重定向到恶意服务器,向特定用户提供受损的安装程序。 攻击者利用旧版 Notepad++ 更新验证流程中的漏洞,获得了对共享主机服务器的初始访问权限,直至2025年9月2日。即使在失去直接服务器访问权限后,他们仍保留了允许流量重定向的凭据,直至2025年12月2日。主机提供商已修复漏洞,轮换了凭据,并确认没有进一步的可疑活动。 作为回应,Notepad++ 网站已迁移到更安全的托管提供商。Notepad++ v8.8.9 增强了 WinGup 更新程序,以验证安装程序的证书和签名,未来的 v8.9.2 将强制对更新服务器 XML 响应进行签名验证。这些措施旨在防止未来的攻击并确保 Notepad++ 更新的完整性。
ProCo RAT失真踏板始于1979年的定制产品,最初的11个单元是按需制作的。ProCo所有者查理·威克斯随后授权全面生产,由此产生了一种更精致的设计,很可能由平面设计师吉恩·克罗斯打造。 然而,RAT的历史却出乎意料地复杂,并且充满了错误信息。本文旨在通过对数百个踏板的详细研究,纠正数十年来不准确的认知。 为了更准确地反映踏板每个编号版本内的众多变化,我们将使用数字/字母系统(例如V1-A、V2-B),而不是简单的“版本1”或“版本2”命名。这种详细的方法基于事实证据,并欢迎RAT爱好者社区的贡献——信息可以提交至[email protected]。 基本上,请准备好重新评估你所了解的关于这款标志性RAT的一切。
西基百科 正在加载... 西基百科是一个伪社交媒体信息流,它通过算法向你展示来自简单维基百科的内容。它被制作出来是为了演示,即使是一个基本的非机器学习算法,没有来自其他用户的数据,也能快速学习你感兴趣的内容,从而向你推荐更多类似的内容。这里不会收集或分享任何数据,算法在本地运行,数据在你刷新或关闭标签页后就会消失。源代码在GitHub上,讨论在fedi、bluesky或twitter上。选择一些类别开始(可选)或者添加你自己的。由于显示的内容和图片来自随机维基百科文章,你可能会看到不适宜的内容。请仅在你是成年人时继续。我已成年,继续。
这篇帖子详细介绍了一种使用`rsync`工具创建基于时间的数据备份快照的方法。在意外删除文件后,作者为他们的家庭服务器设置寻找比macOS Time Machine更好的解决方案。 该解决方案的核心是一个shell脚本,利用`rsync`的`--link-dest`选项来创建增量备份。这意味着只有*更改*的文件会被复制,而未更改的文件则通过硬链接指向先前的快照,从而节省大量存储空间。每个快照都带有时间戳,方便识别。 该脚本将用户的数据目录备份到目标目录,然后更新一个符号链接(“current”)以指向最新的快照。一个cron作业自动执行此过程,每天运行该脚本。作者强调在删除旧快照之前进行完整备份的重要性,并感谢Mike Rubel提供的灵感。
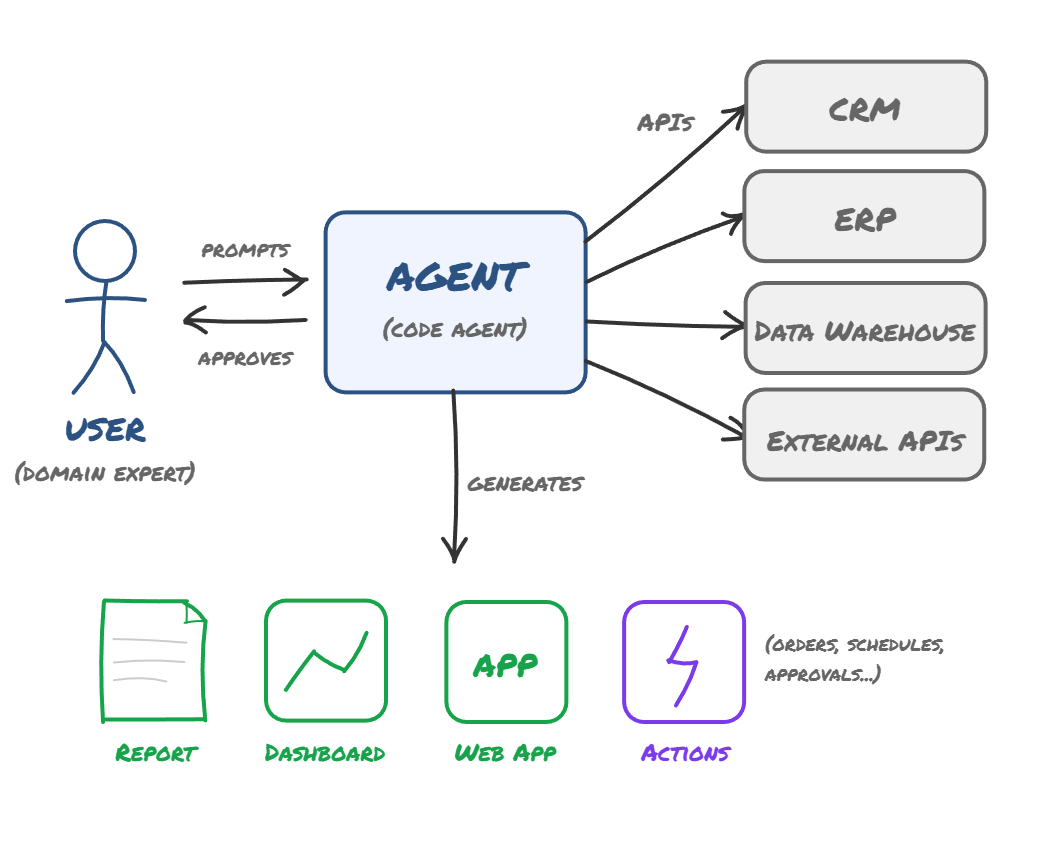
 ## 人工智能生产力差距
个人和组织利用人工智能的方式存在显著差距,对生产力产生巨大影响。基本上存在两种用户类型:“高级用户”——通常是非技术专业人士(如金融行业人士),利用像Claude Code这样的工具完成超越编码的复杂任务——以及仅限于使用基本聊天机器人(如ChatGPT或Microsoft Copilot)的用户。
值得注意的是,尽管Microsoft Copilot在企业市场占有份额很大,但它被认为是一个明显劣于替代产品的产品,甚至不如其自身的GitHub Copilot。 这是一个主要问题,因为许多企业由于许可限制而将用户限制在Copilot上,从而阻碍了对更强大人工智能的访问。
锁定式的IT环境、缺乏API的遗留系统以及孤立的工程部门进一步加剧了大型公司的问题。 小型企业不受这些限制的束缚,通过为员工提供编程语言访问和API连接的工具,正在经历快速的生产力提升。
未来的工作模式取决于有机、员工驱动的人工智能采用和强大的内部API。 安全、沙盒化的环境至关重要,如果遗留SaaS提供商不优先考虑API优先的设计,将面临颠覆。 这种分化正在加速,可能使小型团队胜过规模更大的组织。
## 人工智能生产力差距
个人和组织利用人工智能的方式存在显著差距,对生产力产生巨大影响。基本上存在两种用户类型:“高级用户”——通常是非技术专业人士(如金融行业人士),利用像Claude Code这样的工具完成超越编码的复杂任务——以及仅限于使用基本聊天机器人(如ChatGPT或Microsoft Copilot)的用户。
值得注意的是,尽管Microsoft Copilot在企业市场占有份额很大,但它被认为是一个明显劣于替代产品的产品,甚至不如其自身的GitHub Copilot。 这是一个主要问题,因为许多企业由于许可限制而将用户限制在Copilot上,从而阻碍了对更强大人工智能的访问。
锁定式的IT环境、缺乏API的遗留系统以及孤立的工程部门进一步加剧了大型公司的问题。 小型企业不受这些限制的束缚,通过为员工提供编程语言访问和API连接的工具,正在经历快速的生产力提升。
未来的工作模式取决于有机、员工驱动的人工智能采用和强大的内部API。 安全、沙盒化的环境至关重要,如果遗留SaaS提供商不优先考虑API优先的设计,将面临颠覆。 这种分化正在加速,可能使小型团队胜过规模更大的组织。
该项目使用两个64位字来实现一个最小的128位无符号整数 (`u128`) 类型,目标是在x64架构上实现与内置`__uint128_t`类型相当的性能。重点在于*固定宽度*算术——为已知边界提供精确精度——而不是任意精度大整数库。 该实现利用x64内部函数 (`_addcarry_u64`, `_subborrow_u64`, `_mulx_u64`),这些函数直接映射到高效的CPU指令 (adc, sbb, mulx)。加法和减法都比较简单,分别利用进位和借位标志。乘法涉及将运算分解为u64乘法并求和相关结果,丢弃超出128位限制的任何溢出。比较使用带借位的减法进行优化,以避免分支。 生成的代码与内置128位整数生成的汇编代码相同,优先考虑可预测性和良好的代码生成,而不是抽象。虽然目前仅限于无符号算术和x64(并附有关于MSVC和AArch64的说明),但该方法易于扩展到更大的固定宽度整数(例如,256位)和有符号变体。该项目展示了高性能、精确算术的基础,这在几何和数值等领域至关重要,在这些领域中,可预测的成本至关重要。
 ## HS2 挖掘揭示英国历史宝藏
HS2 高速铁路线路沿线的考古发掘揭示了一系列“前所未有”的超过 45 万件历史文物,目前存放在约克郡的一个秘密仓库中。发现的物品范围从可能由尼安德特人制作的 4 万年前的手斧,到 19 世纪的金牙和可能的罗马角斗士标签。
自 2018 年以来,约 1000 名考古学家仔细勘察了伦敦和伯明翰之间的土地,发现了跨越 10000 年英国历史的文物。虽然铁路的完工被推迟到 2033 年之后,但考古工作基本完成。
英国历史遗产组织赞扬了这些发现,但批评者认为 HS2 巨大的成本和破坏超过了其带来的好处。这些文物的未来——是会被展出还是继续存放在仓库中——仍在决定中,目前正在努力将物品捐赠给发现地附近的当地博物馆。这些发现为了解英国的过去和先人的生活提供了宝贵的见解。
## HS2 挖掘揭示英国历史宝藏
HS2 高速铁路线路沿线的考古发掘揭示了一系列“前所未有”的超过 45 万件历史文物,目前存放在约克郡的一个秘密仓库中。发现的物品范围从可能由尼安德特人制作的 4 万年前的手斧,到 19 世纪的金牙和可能的罗马角斗士标签。
自 2018 年以来,约 1000 名考古学家仔细勘察了伦敦和伯明翰之间的土地,发现了跨越 10000 年英国历史的文物。虽然铁路的完工被推迟到 2033 年之后,但考古工作基本完成。
英国历史遗产组织赞扬了这些发现,但批评者认为 HS2 巨大的成本和破坏超过了其带来的好处。这些文物的未来——是会被展出还是继续存放在仓库中——仍在决定中,目前正在努力将物品捐赠给发现地附近的当地博物馆。这些发现为了解英国的过去和先人的生活提供了宝贵的见解。